
K-디지털 UX/UI디자인 웹 프론트엔드개발 부트캠프(생성형AI 활용/피그마)
- 교육기간
- 정규 6개월
- 수강료
국비지원 교육비 0원
K-디지털 트레이닝 전액지원
- 취업분야
- 프론트엔드개발자, 스타트업, 소프트웨어개발/서비스, IT/인공지능,
앱/웹서비스, 온라인플랫폼, 온라인쇼핑몰, 온라인커머스, 웹디자인,
웹퍼블리셔, UIUX디자이너
- 1차 개강12월 16일(화)
- 2차 개강12월 30일(화)
WHY?
UXUI 웹·프론트엔드 개발 부트캠프
(생성형AI 챗GPT 활용)으로
시작해야 할까요?
피그마를 통한 UI/UX 디자인 역량 강화 + React를 활용한 인터랙티브한
웹 애플리케이션 개발 + Node.js로 서버 사이드 로직까지 처리 할 수 있고,
UI/UX 디자인과 개발을 모두 아우르는 역량을 갖춘
프론트엔드 개발자 채용시장에서 뽑히는 개발자로 성장합니다.
Start now
“다른건 몰라도 취업 할 수 있으니깐 시작했다!”
50개+협력기업과 함께! 취업까지 직행!


현업 고수들과 실전 프로젝트를 경험하면서,
흐름만 잘 따라가도 실력은 자연스럽게 성장하고,
50개+협력기업과 함께 원하는 취업까지 이룰 수 있어요.
프론트엔드 개발,
왜 배워야 할까요?
개발자로의 시작하기에 진입장벽이 낮고,
웹과 모바일 애플리케이션의 수요가 꾸준히 증가함에 따라
프론트엔드 개발자에 대한 수요도 매우 높으니까!
프론트엔드
개발자
- 프론트엔드개발자는
전공과 경력보다
실력 위주 채용! - 기초가 부족해도
진입장벽이 낮아
개발자로 시작하기 좋음 - 중요한 사용자 경험(UX)에
직접적인 영향을 미치고
있어
기업에서의
중요성이 높음 - 프론트엔드 채용공고
2700건 이상으로
높아지는 수요에
취업 가능성 높음
*사O인 프론트엔드 개발자 공고 기준
채용공고에서 프론트엔드 개발자 수요는
점점 증가하고 있습니다.
UIUX 웹·프론트엔드 개발 부트캠프
(생성형AI 챗GPT 활용)
어떻게 진행되나요?
-
- 사전 수업 스타트 캠프개념 형성 학습
- 프론트엔드 기초 선행학습
-
- 정규 부트 캠프 적용/발전 (생성형 AI 활용)
- 프론트엔드 실전 + 미니 프로젝트
-
- 프로젝트 실전 5인 1개조 협업 프로젝트
- 현직 개발자 협업 프로젝트 진행
-
- 취업 성공 캠프 취업 성공
- 협력 기업 매칭
스터디크루(현직 개발자 튜터링/멘토링 + 스터디 그룹)
사전 수업 스타트캠프
기초 지식이 없어 혼자는 막막하다면?
UXUI디자인·프론트엔드 개발의 시작,
사전 수업 스타트 캠프 운영으로 걱정 No!
디자인/코딩 기초가 없는 학생들을 위해 사전 교육을 제공하여
프로그래밍의 기본 개념과 사전학습을 통해 탄탄한 기초를 쌓고,
이를 바탕으로 프론트엔드 개발 시작을 든든하게 지원합니다.
기초 언어 이해 속도
- PreClass
1차- 1차 (온라인)
-
- IT용어집 제공
- Html, CSS 기초 수업(2주)
- KDC 피그마(1~4주)
- PreClass
2차- 2차 (오프라인)
-
- Html 기초 입문
- CSS 기초 입문 / Javascript의 이해
- 실무예제(부트스트랩 활용) 페이지 작성
- Regular
Class- 3차 (오프라인)
-
- 동기부여 2주 집중 보충수업
- 학습 스터디 크루
- 수준별 튜터링
정규 수업 부트 캠프
실무에 적응할 정도의 코딩 수준이 될까 걱정이라면?
체계적인 정규 수업 부트캠프로
문제 해결(실무) 능력 업그레이드!
-
제대로 만든
Curriculum을 배웁니다. -
좋은 개발자의 핵심
실무 역량(문제해결역량) UP!팀 프로젝트 진행 생성형 AI 활용
-
혼자는 어렵지만, 함께하면
빨라지고 쉬워집니다. -
- 사용자 맞춤 설계가 자유롭고
브랜드 심미성을 살린 디자인 - 코드가 명확하고 이해하기 쉬운 코드
- 변경과 확장이 용이한 코드, 모듈화 할 수 있는 코드
당신의 UX·UI 디자인 & 코드
퀄리티가 달라집니다. - 사용자 맞춤 설계가 자유롭고
프론트엔드 개발에서
왜 생성형 AI(챗GPT)를 활용 해야 할까요?
-
UX·UI 디자인 & 코드 작성 및 문제해결이 더 빨라지고 효율적으로 진행
- ChatGPT 활용전
-
색상 부조화로 브랜드 심미성을 잘 살리지 못해 가치를
떨어트렸고, 사용자 맞춤 설계에 제한적이였습니다.

- ChatGPT 활용 후
-
디자인의 영감과 심미성을 고려한 색상을 추천받아
가치를 올리고, 개인화된 디자인 제안이 가능하게 됩니다.

- UX·UI 디자인에 생성형 AI를 활용 하면 좋은 이유!
-
- 데이터 리서치 빠른 정보 검색 및 분석 후 효율적으로 정리합니다.
- 사용자 플로우 다양한 사용자 시나리오 제공하여,
UX 개선을 위한 영감을 얻을 수 있습니다. - 경쟁사 분석 많은 시간이 필요한 경쟁사 웹사이트 및 마케팅 전략까지 빠르게 분석해 줍니다.
- UX 결함 개선 A/B 테스트 아이디어 제안합니다.
- 영감 및 색상 디자인의 영감이나 브랜드 가치의 심미성을
고려한 색상 조합을 추천합니다.
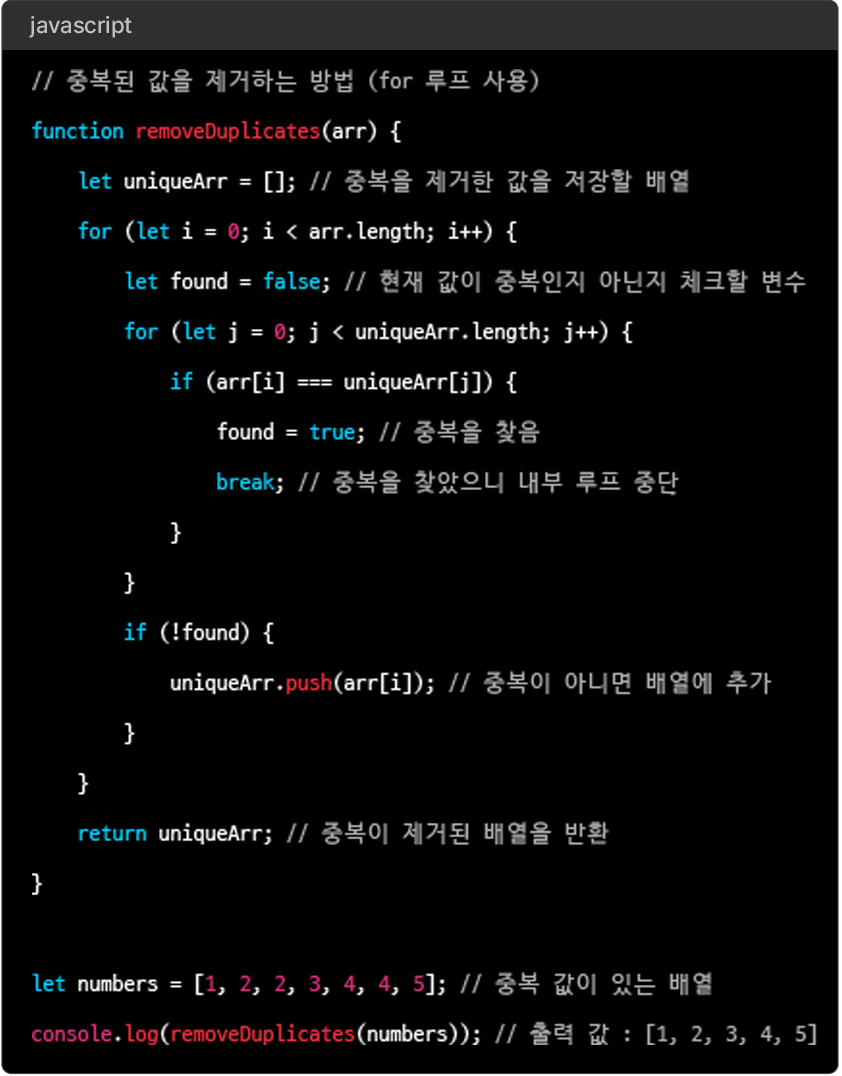
- ChatGPT 활용전
-
이중 for루프는 배열을 순차적으로 비교하므로
이해는 쉽지만, 큰 배열에서는 비효율적입니다.

- ChatGPT 활용 후
-
Set 객체의 중복을 허용하지 않는 특성을 활용하여
배열을 Set으로 변환하면 간단히 중복을 제거할 수 있습니다.

- 최적화 코드 작성하면 좋은 이유!
-
- 성능 향상 실행 속도가 빨라지고 메모리 사용이 줄어듭니다.
- 가독성 증가 간결해져 이해하기 쉽고 유지보수가 용이합니다.
- 에러 감소 복잡성을 줄여 버그 발생 가능성을 낮춥니다.
- 재사용성 모듈화되어 다른 프로젝트에서 재사용이 쉽습니다.
- 협업 용이 깔끔한 코드는 팀원들과의 협업을 원활하게 합니다.
-
최신 트렌드, 베스트 프랙티스 학습과 생상선을 향상
UX·UI 디자인 & 프론트엔드 개발은
빠르게 변화하는 분야로, 이와 같이 챗GPT를 활용하면
다양한 문제를 빠르게 해결하고, 최신 트렌드를
습득하며, 생산성을 크게 향상시킬 수 있습니다.
기업에 뽑히는 프론트엔드 개발자는
어떤 프로젝트를 할까요?


기업 채용공고를 보면
알 수 있습니다.
JOB사이트 채용공고
모집내용 을 바탕으로 한 동일한 교육
- 코스닥 상장자 (주)엑*
UIUX 사용자 기능 개발
Node.js 사용 경험자 - (주)포*메모리
React 프레임워크 필수
HTML, CSS 깊은 이해 - (주)티*
React 프레임워크 개발 익숙 AWS 서비스 활용 경험
이젠아카데미DX교육센터
커리큘럼
- 디자인과 개발, 유연한 사고
피그마를 통한 UX/UI 강화 - 웹 애플리케이션 개발
React 활용 - 서버 사이드 로직
Node.js 사용 경험 - 실전 5인 1개조 협업 프로젝트
520시간 프로젝트 경험
*미니프로젝트 포함
UX·UI 디자인 설계ReactNode.js 실전 협업 프로젝트 경험을 하는 순간 프론트엔드 개발자로 뽑힐 경쟁력을 갖게 됩니다.
Curriculum
-
- 개발환경 구축 & UX·UI 디자인
- 비쥬얼스튜디오, 깃, 피그마


-
- 프론트엔드 기초
- HTML5, CSS3, JS, Type Script


-
- 프론트엔드 응용
- React, Node.js


-
- 클라우드 활용
- ChatGPT, AWS


-
Setup&
Design개발 환경 설정과 협업 도구 활용법을 배우고,
UX·UI 디자인 설계의 기본 개념과
프로토타입 제작을 학습합니다.-
환경 설정 및 UX/UI 설계 개발 환경과 협업 도구에 대한 기본 이해와
VS Code 설치 및 Git/GitHub 활용을 학습합니다.- Lv.1 (초급)
- GitHub 가이드
-
UX/UI 설계 (Figma) UX/UI 설계의 기본 개념과 사용자 분석,
와이어프레임 및 프로토타입 제작 등 학습합니다.- Lv.1 (초급)
- 피그마 활용 가이드
-
-
프론트엔드
기초프론트엔드 기본 지식을 활용하여
40시간
실전 프로젝트에서 UX·UI 설계와
HTML/CSS 기반의
반응형 웹디자인을 구현합니다.
미니
프로젝트-
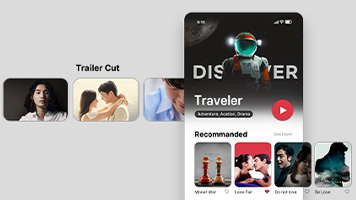
UX/UI 실전 활용 OTT 서비스의 UX/UI 설계 및 사용자 조사,
페르소나, 워크플로우 및 프로토타입을 제작합니다.- Lv.1 (초급)
-
HTML/CSS HTML/CSS 기본 문법 및 웹 레이아웃 구현과
반응형 웹디자인 및 미디어쿼리를 활용합니다.- Lv.1 ~2 (초·중급)
- 디바이스별 가이드
-
미니프로젝트 I - UX/UI 설계
- OTT Service UX/UI 설계
User research
Persona / Journey map
Workflow / Wireframe
UX/UI Guide
Prototype
- 팀 프로젝트 (초급)

- OTT Service UX/UI 설계
-
-
프론트엔드
심화프론트엔드 개발 역량을 심화
60시간
(JavaScript, TypeScript, React)
하고, 실전 프로젝트에서 웹/모바일
애플리케이션을 구현합니다.
미니
프로젝트-
JavaScript & TypeScript JavaScript와 TypeScript의 기본 개념,
동작 원리,
비동기 처리, DOM 조작, 및
주요 문법과 자료형을 학습합니다.- Lv.2 (중급)
-
React/ReactNative 웹/모바일 퍼블리싱을 위한 HTML/CSS와
JavaScript 활용 및 React/ReactNative를
통한
애플리케이션 개발을 실전 활용합니다.- Lv.2 ~3 (중·고급)
-
미니프로젝트 II - 퍼블리싱및 구현
- OTT Service 웹/모바일 퍼블리싱 구현
HTML / CSS 활용 웹/모바일 퍼블리싱
문서내 동적 기능 구현 Javascript 작성
Javascript & Dom을 활용한 UI 구현
Javascript를 활용한 애니메이션 UI 구현
- 팀 프로젝트 (중급)

- OTT Service 웹/모바일 퍼블리싱 구현
-
-
SPA /
클라우드 AI프론트엔드 개발을 위한 SPA 구현,
60시간
클라우드 배포 및 관리, 그리고
생성형 AI(chatGPT)를 활용한
프로젝트 기획과 코딩 기술을
다룹니다.
미니
프로젝트-
프레임워크활용 및 배포 Node.js와 Express로 SPA 개발,
MongoDB 연동 및
AWS 배포, Webpack과
MVVM 패턴을 활용한
사이트를 구현합니다.- Lv.3 (고급)
-
클라우드 및 AI 활용 AWS 클라우드 인프라 활용과 chatGPT를 통한
프로젝트 기획 및 코딩 기술을 습득합니다.- Lv.3 (고급)
-
미니프로젝트 III - SPA 구현
- OTT Service 웹/모바일 프론트엔드 개발
웹/모바일 프론트엔드 개발
Webpack을 활용한 SPA 구현
MVVM 패턴을 활용한 SPA 사이트 구현
- 팀 프로젝트 (고급)

- OTT Service 웹/모바일 프론트엔드 개발
-
-
프로젝트
협업능력과 아이디어 선정기법,
360시간 프로젝트
스킬 업그레이드를 중점으로
웹/앱 형태로 구축합니다.서비스를 배웁니다.
With 현직 개발자-
OTT Service 웹/모바일 프로젝트 I
- Youtube Site 프로젝트 개발
- Tiktok SNS Service 프로젝트 개발
프로젝트 기획 및 제작, 웹/모바일 퍼블리싱,
Page 동적 가능 구현 (chatGPT 활용),
Express 프레임워크 활용 Server 구현,
Router / URL Parameters 활용 Pagenation,
MongoDB & Mongoose 활용, DB 테이블 Setting
- 팀 프로젝트 (고급)
- 유튜브/틱톡

-
Tiktok SNS Service 프로젝트 II
- E-commerce Shopping mall (쿠팡)
- E-commerce Shopping mall (11st)
프로젝트 기획 및 제작, 웹/모바일 퍼블리싱,
Page 동적 가능 구현 (chatGPT 활용),
Private Route & Token verify 활용,
장바구니 상품정보 관리 (Redirect),
Token 활용 Google, Git Hub 등 외부 로그인 구현
- 팀 프로젝트 (고급)
- 쿠팡/11번가

-
총 520시간 (미니 프로젝트 포함)
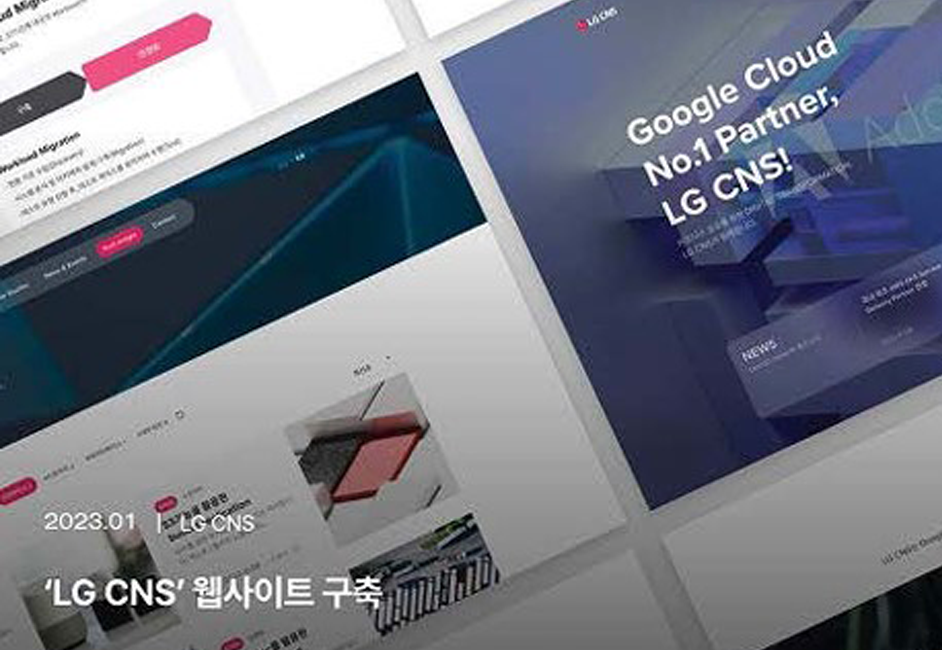
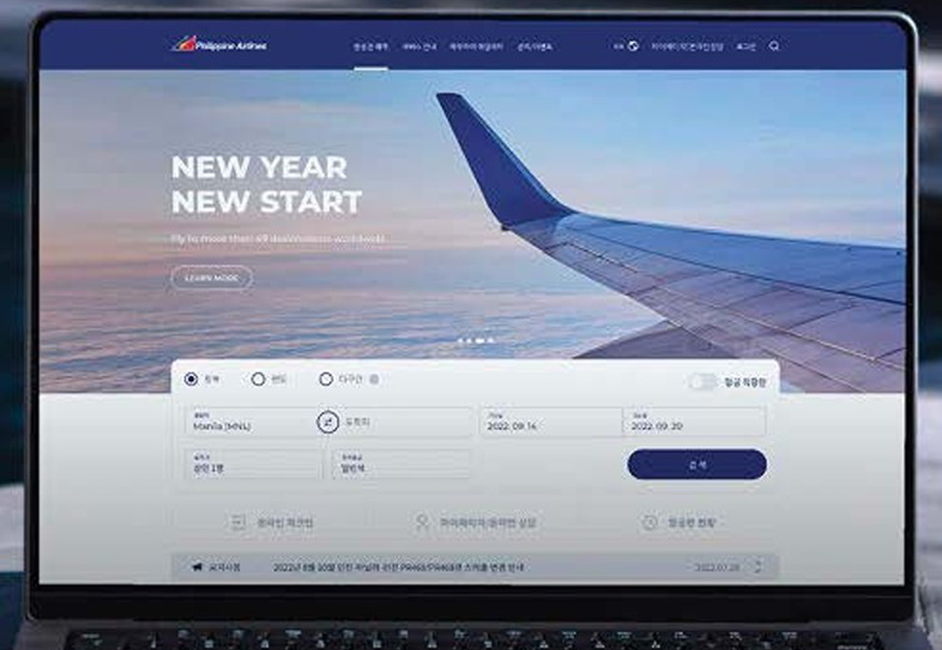
성장의 결과,
수강생들이 완성한 팀 프로젝트입니다.
당신도 현직 실무자 이상의
프로젝트 결과물을 만들어낼 수 있습니다.
비전공자도 실무자로 성장할 수 있게!
실무형 전문가들과 취업까지!
- 실무 중심의 수업
- · 변서은 강사) 실무 23년, 강의 10년
- · 김안나 강사) 실무 7년, 강의 5년
- 주요 경력
- · 변서은 강사) 세무사 홈페이지 제작 총괄
- · 김안나 강사) (사)한국브랜드디자인학회 사무이사
- 강의 핵심 전략
- 비전공자도 따라올 수 있는 단계별 러닝 로드맵
스터디 크루
열정 200% 수강생들의 모임
함께 성장하여 즐거운 스터디 크루와
전문 튜터의 든든한 지원!
여러분의 성장을 돕기 위해 스터디 크루를 운영합니다.
동료들과 함께 학습하고,
서로의 지식을 공유하여 끊임없는 동기부여를 받습니다.
-


스터디 크루(커뮤니티) 운영
-


현직 개발자 튜터(마스터)링
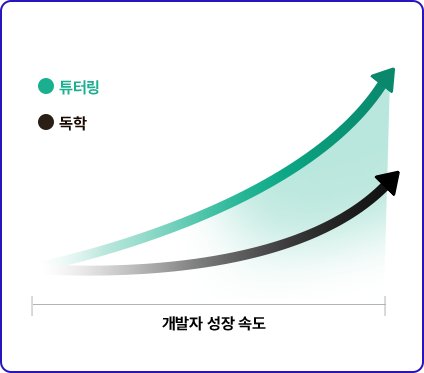
스터디 크루와 전문 튜터의 가이드로
혼자서는 어려운 코드를 쉽게 익히고,
가파른 성장을 이룰 수 있습니다.
빠르게 변하는 프론트엔드 개발
트렌드에 맞춘
취업 성공 캠프로,
취업성공률이 달라집니다.
-


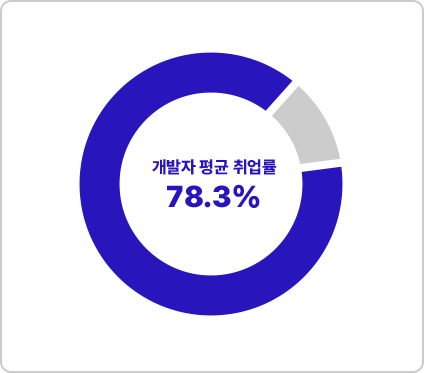
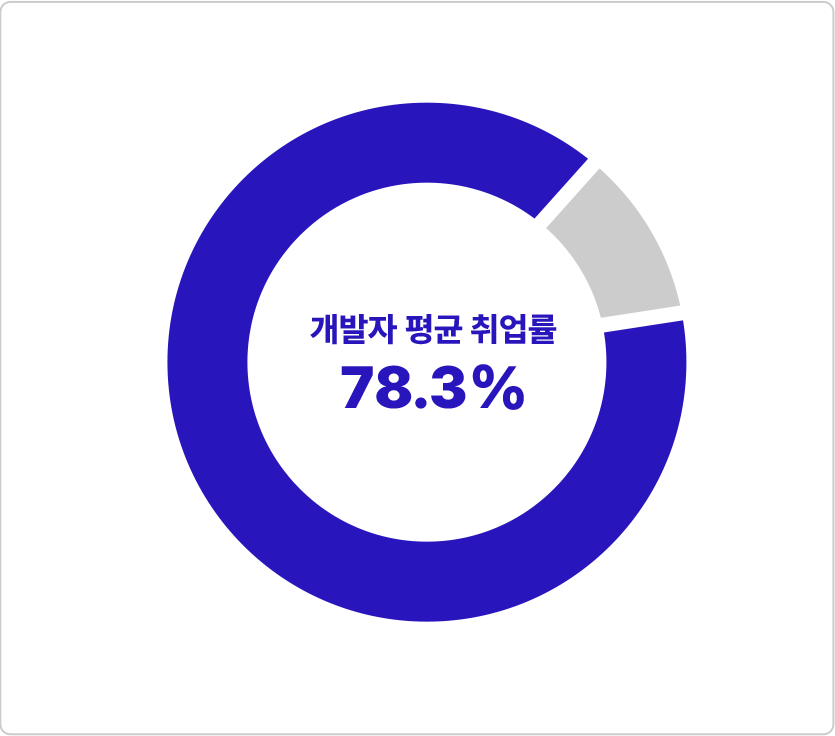
취업 성공률 현황
-


이젠아카데미 평균 개발자 취업률 78.3%
- 프론트엔드 이력서의 중요한 포인트는 바로 ‘프로젝트’
-
- 선호하는 프론트엔드 개발자 웹사이트 형식의 포트폴리오부터 노션, 깃허브, PDF 파일 등
다양한 방식으로 제작하는법 - 여러 이력서 중 나의 이력서를 선택하게 만드는 방법
- 강점을 효과적으로 어필하고, 약점을 보완하는 방법까지 구체적으로 1:1 컨설팅
- 선호하는 프론트엔드 개발자 웹사이트 형식의 포트폴리오부터 노션, 깃허브, PDF 파일 등
- 프론트엔드 구인공고 공유 및 인재 추천
-
- 이젠아카데미 협약기업(프로젝트 같이 진행한 기업 포함) 및 기업 구인내용을 확인하여
개인별 맞는 기업을 매칭하여 취업 합격률 UP
- 이젠아카데미 협약기업(프로젝트 같이 진행한 기업 포함) 및 기업 구인내용을 확인하여
- 실전 면접 준비 및 면접 진행
-
- 개발적 역량과 인성을 잘 어필 할 수 있도록 1:1 멘토링 진행
- 예상 질문과 예상치 못한 질문에서 대처하는 방법을 익히도록 1:1 모의 면접 진행
- 모의 면접 후 전문가의 피드백을 통해 개선점 파악 후 면접까지 진행
-
커리어 패스타 진행
-
면접자가
좋아하는
이력서와 프로젝트에 대해
알게 되었어요!
프론트엔드 부트캠프 수강생,
전O준님 -
현직 프론트엔드
개발자한테 직접 들으니
너무 많은 도움이
됐어요!
프론트엔드 부트캠프 수강생,
이O혜님
개발자 취업 최신 동향, 채용과정의 주의할 점,
성공적인 취업 전략등의 커리어 페스타가 진행 됩니다.
당신도! 지금 시작하면
개발자로 성장하여 취업에 성공할 수 있습니다.
비전공자도 실무자로 성장할 수 있게!
실무형 퍼블리싱·프론트엔드 전문가, 변서은 강사
Figma부터 프론트엔드까지, 실습형 커리큘럼으로 포트폴리오 완성!
변서은 강사프로젝트 경험 (프로젝트 리드 경험 다수)

-
실무 중심의 수업
- 강의실에서 끝나는 공부가 아니라, 이력서에 넣을 수 있는 결과물을 만든다! 실제 기업 프로젝트 흐름을 반영해 기획부터 퍼블리싱·프론트엔드 구현까지 풀 사이클 경험을 제공합니다.
-
주요 경력
- 現 이젠아카데미 프론트엔드·퍼블리싱 강사
- 前 메가스터디 아카데미 강사
- 前 지아티 아카데미 강사
- 前 스톰미디어 팀장
- 농협프로모션 프리랜서 퍼블리셔
- 플래시 액션스크립트 배너제작 프리랜서
- 매일유업 카페라떼 프리랜서 퍼블리셔
- 메가스터디 아카데미 프리랜서 퍼블리셔
- 세무사 홈페이지 제작 총괄
- 디지털 교과서 퍼블리셔
-
강의 핵심 전략
- 비전공자도 따라올 수 있는 단계별 러닝 로드맵
최신 트렌드 & 실무 툴 반영 (Figma, React, Tailwind 등)
“내 손으로 직접 만든 결과물” 포트폴리오 완성
- 비전공자도 따라올 수 있는 단계별 러닝 로드맵
-
개인 포폴 최소 2개 이상
- 직업능력개발훈련교사
HRD-NET NCS 등록강사 (정보기술개발·정보통신·디자인·문화콘텐츠)
정보처리 기사 / 산업기사
웹디자인 기능사, GTQ 1급
- 직업능력개발훈련교사
10초 안내받기
수강 정보를 놓치지 마세요.
취업컨설팅부터 커리어코칭까지 빠르게 안내해 드립니다.











서로의 평가와 피드백에 자극 받으며,
커뮤니티안에서 더~욱 성장하는게 느껴집니다. 프론트엔드 부트캠프 수강생, 이O경님